Today, we went on a trip to Yorkshire Sculpture Park and I did some photography of my experience there. It was the first time I've been so I found it interesting wandering around. I tried capturing the day whilst subconsciously thinking about the brief. Here are my images from the trip:
Sunday, 30 October 2016
Manifesto Poster
Here is my manifesto poster that I've designed using Adobe InDesign. Personally, I've hardly used InDesign before so I found it quite challenging because there was a lot of differences whilst I was designing. However I did manage to create something which was inspired by Joesf Muller-brockmann with the shapes and style. I don't personally think this is the best work I could of done but I think that's due to the experience I've had using InDesign. So far after effects and photoshop seems to be a stronger point for me. In the future, I want to look more into illustrator and indesign in hope of becoming more confident in my designs.
Saturday, 29 October 2016
Seminar - Thursday
In this seminar, we had a small creating writing activity. Here are my notes from the seminar.
Object: Book
What are they?
- a collection of articles, essays and reviews from the mid 1980's to mid 1990's.
How did you find them?
Purchased from eBay for 1 pence.
Rick Payner: Author of book
[Subculture - Dick Hebridge]
Activity:
A brown bear sat on a white chair.
A lost brown bear sat on a hard white chair.
A lost and confused brown bear sat on a hard white chair.
A lost furry bear sat on a hard chair figured out his way home.
A lost furry bear sat on a hard chair as he couldn't find his way home. Eventually he figured out his way to safety.
Object: Book
What are they?
- a collection of articles, essays and reviews from the mid 1980's to mid 1990's.
How did you find them?
Purchased from eBay for 1 pence.
Rick Payner: Author of book
[Subculture - Dick Hebridge]
Activity:
A brown bear sat on a white chair.
A lost brown bear sat on a hard white chair.
A lost and confused brown bear sat on a hard white chair.
A lost furry bear sat on a hard chair figured out his way home.
A lost furry bear sat on a hard chair as he couldn't find his way home. Eventually he figured out his way to safety.
Photoshop and Rasterised Workflow
In this session, we was doing some Photoshop editing. Today's focus was on selection and we got to play around with Photoshop. Personally, I'm comfortable with Photoshop so it flowed well. Here are some of the images I was playing around with:


This image that I've used was from our green screen portraits and I've got this 'space' image from Google to use as the background. It gives it a cool, abstract look.
Sense of Place - Text & Image
In this lecture, Rob touched on text and image which is one of the theme for our brief. In this lecture, After looking at various examples of artists who associates with text or image, I liked Vivian Maier's work which is from 1955. Vivian had a style of taking her own self portrait on a mirror or reflection. These images are black and white on a old camera. I like how this idea ties in with a sense of place because it's quite abstract and you can manipulate the sense with reflections and make it abstract. Here is the image below that I was referring to. I liked how unplanned this shot looks, when this gentleman was carrying a mirror and Vivian was right on spot with the framing.

Friday, 28 October 2016
Surrealism/The Uncanny Valley
Today's lecture was about Surrealism and the Uncanny Valley. I knew what surrealism is but I had no clue what uncanny was. I thought this lecture was very interesting and found these styles quite daring.
Surrealism - a 20th-century avant-garde movement in art and literature which sought to release the creative potential of the unconscious mind, for example by the irrational juxtaposition of images.
https://en.wikipedia.org/wiki/Surrealism
Uncanny - strange or mysterious, especially in an unsettling way.
https://en.wikipedia.org/wiki/Uncanny



Surrealism - a 20th-century avant-garde movement in art and literature which sought to release the creative potential of the unconscious mind, for example by the irrational juxtaposition of images.
https://en.wikipedia.org/wiki/Surrealism
Uncanny - strange or mysterious, especially in an unsettling way.
https://en.wikipedia.org/wiki/Uncanny

Salvador Dali is one of the greatest surrealist artists and this piece of work is from 1931 called The Persistence of Memory. I like how you get a sense of place within this painting. There's the presence of location and the clocks makes it feel unusual considering the location looks nice. I like how the clocks look like they've melting and it just makes the viewer think more theoretically about what it's suggesting. To me, it means that time is priceless and we're only left with a memory which ironically can be forgotten over time.

In comparison, we have an example of uncanny. Uncanny comes from the word 'unhomely' This is an image from Stanley Kubrick's movie "The Shining, 1980". This image of twins becomes strange in an unsettling place because it's unusual seeing twins dressed and looking slightly creepy, in an old fashioned building. I think the location does help with the strangeness because it gives it some context. It reminds me of creepy kids from a mental asylum. Bringing this back to the comparison, you can immediately see the difference between surrealism and uncanny. Surrealism doesn't have to be scary in simple forms, it can just be abstract but uncanny is more lenient towards the creepy side.

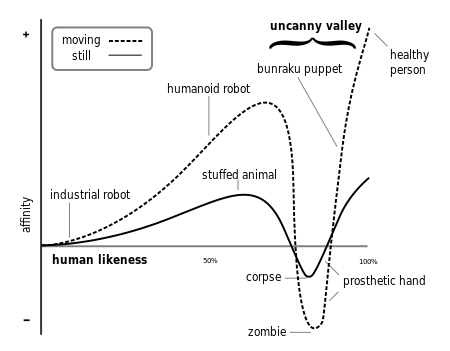
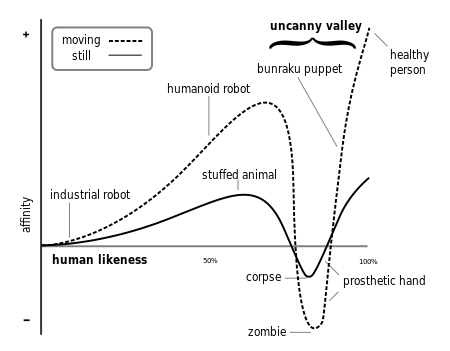
Here is a diagram that shows the level of human familiarity and where things become uncanny. This diagram is called The Uncanny Valley, 1970. It suggests what we're used to seeing and what we may find interesting.
This has been one of my favourite lectures because I enjoyed the theory side to uncanny and seeing various examples of creepy images. It also helps me wonder that I'd use some of these techniques and theory in my own work to create designs that people would find interesting the same way we'd react to seeing a zombie.
Essay Briefing
Today we were given our essay brief that is 50% of the theory as practice module. 1500 words is handed in first which will then because 2500. By the end, there will be 4500 words in total including referencing. We are given 3 essay questions to choose from which we can work on. Here are the questions:
- Discuss the effect of subcultures on influential graphic designers.
- In what ways have the prequel or sequel influenced contemporary graphic design.
- Brand versus anti-brand. How have graphic designers worked with or against brands, and to what effect?
Sense of Place/System of Objects
Notes from:
Planning Methodologies
- Thumbnail
for ideas, multiple options for considered outcome
- Storyboard
visualising the narrative
- Marquette
laying out work then finding narrative, moving work out and around
- Drawing Process
think abut drawing, archive of thinking narrative of projects
-------------------
Notes from:
System of Objects
Typology - a classification according to general type
Examples:
Berndt and Hilla Becher
- archive of gas containers, look at grids and colour
Idris Khan
- ghost like archetype, images put together
Karl Blossfeldt
- viewpoint, scale, lighting consistency, minimalist of objects
Juan Fontcuberta (Flora)
- black and white objects, imaginary world archived
Donovan Wylie
- about observation, camera on the same level
Taxonomy - a scheme of classification
Examples:
Edward Muaybridge
- horse in motion, sequence of movement
Nevbew Welt Archive
- commercial product of vectors, objects he desired
Walter Benjamin - The Arcades Project
- created a book based on imaginary collection
This morning we had a lecture based on objects. I will be taking on board all the information and hopefully this will come handy for my sketchbook. I've re-wrote my notes here and will hopefully use the keywords to inform my wandering through and in space.
Planning Methodologies
- Thumbnail
for ideas, multiple options for considered outcome
- Storyboard
visualising the narrative
- Marquette
laying out work then finding narrative, moving work out and around
- Drawing Process
think abut drawing, archive of thinking narrative of projects
-------------------
Notes from:
System of Objects
Typology - a classification according to general type
Examples:
Berndt and Hilla Becher
- archive of gas containers, look at grids and colour
Idris Khan
- ghost like archetype, images put together
Karl Blossfeldt
- viewpoint, scale, lighting consistency, minimalist of objects
Juan Fontcuberta (Flora)
- black and white objects, imaginary world archived
Donovan Wylie
- about observation, camera on the same level
Taxonomy - a scheme of classification
Examples:
- horse in motion, sequence of movement
Nevbew Welt Archive
- commercial product of vectors, objects he desired
Walter Benjamin - The Arcades Project
- created a book based on imaginary collection
This morning we had a lecture based on objects. I will be taking on board all the information and hopefully this will come handy for my sketchbook. I've re-wrote my notes here and will hopefully use the keywords to inform my wandering through and in space.
Book Trailer Project - The Hunger Games
Following on from our first after effects workshop, I had to make a video on a book and create this in my own time. So during my free independent time, I got the ball rolling. I knew I wanted to do the Hunger Games but not having used after effects or illustrator before, I had no clue how I'd create a 10 seconds video. I started by looking for the right music to go with my video and I wanted something dark and edgy because it fits the genre of the book. Then I used Photoshop which I am most comfortable with and started designing my frames using the right width and height. Once I got all my frames done using different layers, I started to put it all together on after effects. Here are some screenshot from my working documents.
There we have it, here's my video below.
To begin with, I've selected the use of the black texture and the orange because it fits with the book so that style is still carried through. The typography I've selected also fits well because it has this sharpness to it and it's a typewriter style to differentiate the book from the well known film. To bring the code and conventions of the book, I decided to symbolise the bow that represents the book. I done this by using shapes on Photoshop. I also included a target because it fits well with the narrative and story of the book. To think I had no idea where and how I would produce this video, I'm pretty happy with my attempt because I've well considered every factor that's gone into this clip. Even the music was specifically chosen because the child reminded me of Rue which is a character in the book that dies during the hunger games. I think I could improve my work further by adding more animations or making it look more motion with my frames and adding more effects.
There we have it, here's my video below.
To begin with, I've selected the use of the black texture and the orange because it fits with the book so that style is still carried through. The typography I've selected also fits well because it has this sharpness to it and it's a typewriter style to differentiate the book from the well known film. To bring the code and conventions of the book, I decided to symbolise the bow that represents the book. I done this by using shapes on Photoshop. I also included a target because it fits well with the narrative and story of the book. To think I had no idea where and how I would produce this video, I'm pretty happy with my attempt because I've well considered every factor that's gone into this clip. Even the music was specifically chosen because the child reminded me of Rue which is a character in the book that dies during the hunger games. I think I could improve my work further by adding more animations or making it look more motion with my frames and adding more effects.
After Effects Introduction - Visual Tone Colour Poem
In this workshop, we had an introduction to Adobe After Effects which I've never used before. We had to create a 10 seconds video using free music and Pantone colour charts. The idea was to have each frame change accordingly to the music as most motion graphic designers do. We watched an example of the Apple's iPhone 7 promotion that I've attached below, which I've seen before and was impressed with. Immediately I know this was something I would be interested in making.
Here's my 10 sec clip below. I've decided to use a chilled song because the beat was quite repetitive. It was fun creating this short clip, was slightly a challenge in getting the colours to change perfectly with the beat and I also added a music fade in the end. So far, it's a good start to using after effects and I enjoyed this workshop. The next challenge we got is to create our own 10 sec video clip based on a book. My plan is do The Hunger Games so it would be a challenge in how I'd do that.
After Effects Workshop from Faisal Islam on Vimeo.
Here's my 10 sec clip below. I've decided to use a chilled song because the beat was quite repetitive. It was fun creating this short clip, was slightly a challenge in getting the colours to change perfectly with the beat and I also added a music fade in the end. So far, it's a good start to using after effects and I enjoyed this workshop. The next challenge we got is to create our own 10 sec video clip based on a book. My plan is do The Hunger Games so it would be a challenge in how I'd do that.
Inspirational Quote
-------------------------------------------------------------------------
"Simplicity, carried to an extreme, becomes elegance."
This is my inspirational quote for design. I'm very fond of simplistic designs because the less you have, the more bold it will stand out. Designs now in this contemporary era, simplicity is used more than ever and it's experimenting till you reach that elegance. Here is an image from the Graphic Design Theory book that I've been using in my own time. It's a page on Contemporary Design that just looks very clean and minimal.
Bauhaus - Form Follows Function
"The Bauhaus was the most influential modernist art school of the 20th century, one whose approach to teaching, and understanding art's relationship to society and technology, had a major impact both in Europe and the United States long after it closed. It was shaped by the 19th and early 20th centuries trends such as Arts and Crafts movement, which had sought to level the distinction between fine and applied arts, and to reunite creativity and manufacturing. This is reflected in the romantic medievalism of the school's early years, in which it pictured itself as a kind of medieval crafts guild. But in the mid 1920s the medievalism gave way to a stress on uniting art and industrial design, and it was this which ultimately proved to be its most original and important achievement. The school is also renowned for its faculty, which included artists Wassily Kandinsky, Josef Albers, Laszlo Moholy-Nagy, Paul Klee and Johannes Itten, architects Walter Gropius and Ludwig Mies van der Rohe, and designer Marcel Breuer."
This week's lecture is about Bauhaus. This modernism moment was from 1890 to 1940. I learned that the disciplines often focused on expressing ideas and feelings, creating abstractions and fantasies instead of representing the world in a standard way.
A brief history of Bauhaus in Germany
Founded in Weimar, 1919
Relocated in Dessau, 1925
Closed in Berlin, 1933
The Bauhaus school combined art and craft to read a purer form of design without any unnecessary decorations. It was practical, functional and clean. The school taught a range of art and design forms and the ideas and principles were transferred.

This is a Bauhaus styled poster and you can immediately tell it's a Bauhaus piece because of the colours, shapes and typography used. It's very simple, clean and yet effective. I like how the lines are used in the poster to draw you in and out. The colours also represent Bauhaus and you begin to see the same style occur through other work. Below is an artwork from Vassily Kandinsky and we have the same colours represented here. This time, we've got the triangles come in and some additional artwork. It's still very clean and it inspires me to create my own principles and have my own style within my work.

Form - Follows - Function
This is the Marianne Brandt's Tea Infuser and Strainer made in 1924. During the Bauhaus period, this art movement has inspired the creation of this teapot. Whilst having the usual element of a teapot, this designer has reinvented it as abstract geometric forms in addition to the elements.
Wassily Kandinsky, Triangle Square Circle - A Psychological Test (1923)
In 1923, Wassily has come up with the theory that colours can be assigned to a shape and thinks that the triangle should be yellow, the square red and the circle to be blue. He has distributed a questionnaire around Bauhaus asking everyone to fill in what colours they think associated with the shapes and why. In my opinion, I believe the circle should be red, the triangle to be blue and the square to be yellow. I think red is a strong dominant colour so the circle would represent a full stop to me. I think the blue triangle would mean it's clean and sharp. The yellow square would be nice and equal because it's a bright colour so it contradicts the sharpness in a triangle.
Everyone has their own opinions with what colours should be associated with the shapes, but it's an interesting theory as to how we'd associate them colours and shapes together just based on our own opinions.
This week's lecture is about Bauhaus. This modernism moment was from 1890 to 1940. I learned that the disciplines often focused on expressing ideas and feelings, creating abstractions and fantasies instead of representing the world in a standard way.
A brief history of Bauhaus in Germany
Founded in Weimar, 1919
Relocated in Dessau, 1925
Closed in Berlin, 1933
The Bauhaus school combined art and craft to read a purer form of design without any unnecessary decorations. It was practical, functional and clean. The school taught a range of art and design forms and the ideas and principles were transferred.

This is a Bauhaus styled poster and you can immediately tell it's a Bauhaus piece because of the colours, shapes and typography used. It's very simple, clean and yet effective. I like how the lines are used in the poster to draw you in and out. The colours also represent Bauhaus and you begin to see the same style occur through other work. Below is an artwork from Vassily Kandinsky and we have the same colours represented here. This time, we've got the triangles come in and some additional artwork. It's still very clean and it inspires me to create my own principles and have my own style within my work.

Form - Follows - Function
This is the Marianne Brandt's Tea Infuser and Strainer made in 1924. During the Bauhaus period, this art movement has inspired the creation of this teapot. Whilst having the usual element of a teapot, this designer has reinvented it as abstract geometric forms in addition to the elements.
Wassily Kandinsky, Triangle Square Circle - A Psychological Test (1923)
In 1923, Wassily has come up with the theory that colours can be assigned to a shape and thinks that the triangle should be yellow, the square red and the circle to be blue. He has distributed a questionnaire around Bauhaus asking everyone to fill in what colours they think associated with the shapes and why. In my opinion, I believe the circle should be red, the triangle to be blue and the square to be yellow. I think red is a strong dominant colour so the circle would represent a full stop to me. I think the blue triangle would mean it's clean and sharp. The yellow square would be nice and equal because it's a bright colour so it contradicts the sharpness in a triangle.
Everyone has their own opinions with what colours should be associated with the shapes, but it's an interesting theory as to how we'd associate them colours and shapes together just based on our own opinions.
Thursday, 27 October 2016
Studio Maps
Following on from yesterday's lecture, we was working all day on our Power of Ten maps. We had to create these mini concertinas based on a memory. Then display them in 4 images, in a style of a map. The first image will be a close up and the idea is to zoom out of the memory and end up with a map on the last image. Compared to the previous drawing task, I feel like it's been a good eye opener and I did a better job in this task drawing even though it was a challenge trying to mostly draw from birds-eye view. Here are my drawings:
This is my first memory. I've chosen to draw the moment I had a blood test in the hospital. I started off in the doctors room and I ended up with a wider map. The drawings is pretty simple and I just wanted to ensure the narrative was clear enough but after asking my peers, they seem to understood it.
Here's my second memory. This memory was of me when I moved to West Yorkshire and I remember travelling to Leeds to get to know my surroundings. So I thought I'll illustrate me taking an image and I focused on the smaller details with the drawings. This was visually in my head near the Trinity shopping centre.
Lastly, this is my final memory of a BBQ that I had with my family. I started off extremely close up and ended up with a wide angle of all the surrounding gardens. I was pleased with my sketches in this memory. I tried to keep the focal point consistent in all my frames so I think this has worked well because it zooms in and out from the barbecue. Here are some additional images from the day:
After drawing our maps, we got into groups of 5 and discussed our memories. We then created a scroll map and linked some of memories together to create one memory interlinked. We started this bigger map with some wriggly lines that go along the middle to connote that these memories has it's ups and downs. We then all drawn circles and decided to draw our individual memories in the circle to make up this linear narrative. In the end, I was pretty happy with the results and I enjoyed working in a group and combining our individual thoughts and ideas together.
Physical Studio - Drawings
The physical studio this week revolved around location drawing. Somehow I found this session very reflective because we began to understand how to plan and experiment hands on to paper. We had to compose what we were drawing and consider each element including the typography.
After getting into groups, we were associated with a place so my group was working on the Huddersfield market. I volunteered to draw the sign post at the market and I was considering how to arrange it in my drawing. I thought of scale and perspective but I went straight for the eye-level as my partner was drawing in scale. So I drawn the pole the first time considering all the closer details but I managed to mess up the scale when it came to writing out the full text. From the initial drawing, I drawn the pole again this time planning it accordingly and managed to get it right. I also thought of drawing out the text with the same font. I was not confident at drawing because I haven't drawn since I was in school so it felt like a challenge when others were more confident but I didn't let that over ride me and gave it a shot. I was surprised to get public people in Huddersfield come up to me and give me positive feedback on my sketches which gave me a boost of confidence. To be self reflective, I believe I can do better using more art equipment because all I've used was a cheap pencil and maybe I could discover further using a sketching pencil, colours and see how it can improve my drawings.
Wednesday, 26 October 2016
Additional Research
As part of this theory as practice module, I decided to go to the library and pick up this book that was about Graphic Design Theory. It has various examples of subjects that are covered in lectures. Here are some images of pages that I thought were useful:


There are some visual examples of artists that we've been covering in lectures so I thought it was a useful book that I could use if I needed to every reference any of it.
Writing Assignment - Seminar
In this seminar, we had one of the academic skills tutor Dr Beth Caldwell come over and give us a talk on essay writing. Here are my notes from the seminar:
Assignments
- Plan and structure
- Research Skills
- Note making skills
- Referencing
1) Understand and analyse title - break it down
2) Remember deadline/word count
Formative - unofficial test deadline
Summative - actual deadline
Essay format - continuous text
Report format - inc sections, headings and images
*Varies depending on essays*
3) Structuring your assignment - Planning
Linear Method
Introduction
Point 1
Point 2
Point 3
Point 4
Conclusion
or mind map with the essay title in the middle and the arrows coming up for each of the subheadings above.
4) Writing
Academic writing style
- formal writing
- Avoid contractions such as didn't, hasn't or it's
- Avoid using "I", "me", "my"
- Avoid addressing reader as "you"
- Limit use of run on expressions "etc"
- USE REFERENCES!
---
Paragraphs
-only device in essays to separate information
Introduction - 1 paragraph
Main body - 1 point/topic per paragraph
Conclusion - 1 paragraph
Size - 2/3 of a page so half a page.
No single sentence as a paragraph
---
Writing an introduction
Why? It orientates your reader to essay, shows that you are answering the question.
What/How? Provide a bit of background.
State the aims of the essay (This essay will be..) and outline your plan
---
Writing conclusions
Why? Draw together your arguments. Show reader that you answered the essay question
What/How? Recap on aims (This essay has...)
Summarise main ideas (1 or 2 not too much)
State your conclusion (What have you found)
Zoom out (Overview and then based on future research)
Referencing System we use for uni: APA 6th System
Overall, this seminar was very helpful as to how we would plan and structure our essay. It was a good way to understand how referencing is required as part of our essay and how we can do it correctly. I will use this as a guide to help me with any essays for my modules.
Assignments
- Plan and structure
- Research Skills
- Note making skills
- Referencing
1) Understand and analyse title - break it down
2) Remember deadline/word count
Formative - unofficial test deadline
Summative - actual deadline
Essay format - continuous text
Report format - inc sections, headings and images
*Varies depending on essays*
3) Structuring your assignment - Planning
Linear Method
Introduction
Point 1
Point 2
Point 3
Point 4
Conclusion
or mind map with the essay title in the middle and the arrows coming up for each of the subheadings above.
4) Writing
Academic writing style
- formal writing
- Avoid contractions such as didn't, hasn't or it's
- Avoid using "I", "me", "my"
- Avoid addressing reader as "you"
- Limit use of run on expressions "etc"
- USE REFERENCES!
---
Paragraphs
-only device in essays to separate information
Introduction - 1 paragraph
Main body - 1 point/topic per paragraph
Conclusion - 1 paragraph
Size - 2/3 of a page so half a page.
No single sentence as a paragraph
---
Writing an introduction
Why? It orientates your reader to essay, shows that you are answering the question.
What/How? Provide a bit of background.
State the aims of the essay (This essay will be..) and outline your plan
---
Writing conclusions
Why? Draw together your arguments. Show reader that you answered the essay question
What/How? Recap on aims (This essay has...)
Summarise main ideas (1 or 2 not too much)
State your conclusion (What have you found)
Zoom out (Overview and then based on future research)
Referencing System we use for uni: APA 6th System
Overall, this seminar was very helpful as to how we would plan and structure our essay. It was a good way to understand how referencing is required as part of our essay and how we can do it correctly. I will use this as a guide to help me with any essays for my modules.
Power of Ten
In this lecture, we briefly touched on the city as a map. We was focusing on maps and we looked at various examples of maps that were historical based. Here is an example of a panoramic map that was from 1616. It was made on eye-level instead of birds eye view but it's pretty wide and you can see a long view of London.
Later on, we looked at Power of Ten which is a film that shows different perspectives and scales by zooming in and out of the subject. Below is a small screenshot to show how it started off with the picnic and ended up with the earth.

So with the idea of maps and this power of ten, we were given a task to create our own narratives and present them using this scale form and map out our stories. Then as a group, we will assemble our narratives together and create a big presentable piece. Here is the video below of the 1977 Power of Ten film that we watched.
Guest Lecture - Brass
One of the projects they've just worked on was a Ribena campaign and they had to target this towards adults. As ribena was targeted at children usually, they had to somehow make this campaign aim for the adults. The challenge they've took on is to create a cafe and the day included adults colouring, drinking and eating. I found it interesting how it wasn't just graphic designers involved but in fact there was a lot more to it. They worked with photographers, a film crew, an illustrator and needed a place that this would take place at. Everyone involved was an adult and after drawing their pieces, they put it all together on a wall and had this "wow" moment. I really enjoyed watching the video and hearing about how it all came together.
I enjoyed this lecture as it has been a lot different to the others. I also found it enjoyable because the work demonstrated was for companies that we know of in these modern times. In the end of the lecture, it came to conclude that we should have fun and work with other people to gain a whole new experience and that there are many opportunaties that can come our way so we should work hard.
Tuesday, 25 October 2016
Convergence
Today we had a guest lecturer Jonathan Lindley visiting us who is a international graphic designer graduate from University of Huddersfield.The lecture was about convergence and we looked at plenty of work Jonathan worked on.
Convergence which is the process, comes from the term converge. Converge means coming together from different directions to meet together in one place. Design and communication work together and that brings a convergence because everyone will have their own opinion and taste on the subject. Convergence is the point of translation so it's our jobs as designers to communicate our own or our clients ideas and that the audience receives that point of understanding. He also covered how it's important to understand the theory of design because once you have that skill, you can change views.
Independent Research - Here is one of Jonathan's work called 'The Fall Line'. I really found this piece of work cool and interesting because the idea of the city in this shape which I interpret as an island. The reason I've selected this piece is because it ties in with our brief/project of "A Sense of Place". I liked the use of shapes and colours and thought this is a cool effective visual to look at. The video is also amazing because of the graphics that turns this image third-dimensional.
Afternoon Seminar
In this seminar, we continued from convergence. We looked at visual metaphor and that was an interesting concept to me. I like the quirkiness when we looked at how you can use play on words within design to communicate a message. You can also just use visual metaphor without having to read anything. Below is one of my own examples I've found online.

Convergence which is the process, comes from the term converge. Converge means coming together from different directions to meet together in one place. Design and communication work together and that brings a convergence because everyone will have their own opinion and taste on the subject. Convergence is the point of translation so it's our jobs as designers to communicate our own or our clients ideas and that the audience receives that point of understanding. He also covered how it's important to understand the theory of design because once you have that skill, you can change views.
Independent Research - Here is one of Jonathan's work called 'The Fall Line'. I really found this piece of work cool and interesting because the idea of the city in this shape which I interpret as an island. The reason I've selected this piece is because it ties in with our brief/project of "A Sense of Place". I liked the use of shapes and colours and thought this is a cool effective visual to look at. The video is also amazing because of the graphics that turns this image third-dimensional.
Afternoon Seminar
In this seminar, we continued from convergence. We looked at visual metaphor and that was an interesting concept to me. I like the quirkiness when we looked at how you can use play on words within design to communicate a message. You can also just use visual metaphor without having to read anything. Below is one of my own examples I've found online.
This is a Heinz poster for tomato ketchup and this is an example of a visual metaphor. We traditionally are familiar with heinz and their sauce bottles, and in this design, it's actually stacks of chopped tomatoes together. I thought this is a good idea because it metaphorically communicates with the viewers that they use fresh tomatoes for their ketchup.
Form and Content is important in design. Form is the term for what style, platform or media you use to express your ideas and messages whereas content is based on the work's context and meaning. They both work hand in hand and can be used creatively to express a good meaning in good form. So in a small group of 3, we had a small task to do. We had our form which is our newspaper and we had to create the content so the meaning. Here is an image of our creations:

I came across the word "greed..." in one of the articles so I thought of using this but I couldn't figure out how I'd express it. I had to put greed in to context so I thought that the most common associated word would be money/wealth. So I ripped a strip of paper which coincidentally says in the middle "Deeply flawed and wasteful" and put the word greed under it and sketched out a £10 note on the top. I think my idea does communicate a message and I've used form and context effectively.
The second creation is a lot simpler, we saw the word "box" on this newspaper so we took that form and put it into context, and shaped the newspaper into a third-dimensional box.
I think this seminar was helpful and it started to form how the theory or the context behind something is just as important to express the message. If there wasn't the context then it won't be that effective.
Monday, 24 October 2016
CC Suite - Indesign Introduction
In this workshop, we created a document using bleed and used layouts to create our own replicate of this famous poster below. Here are images from the workshop:

Subscribe to:
Comments (Atom)








































